Mediminder is a suite of apps that assist caregivers in monitoring their patient's medication progress and remind patients when to take their medication.
The objective of this individual course project was to turn contextual inquiry data into design requirements for a caregiver companion app that works with an existing smartwatch patient reminder system.
6 Weeks
Interaction Designer
Individual Course Project
Elderly patients who have multiple prescriptions can often forget to take their dose on time or miss them all together, decreasing the effectiveness of a medication or causing further health complications. Caregivers and family cannot always monitor patients from a distance to ensure they take their medication. Automatic medication dispensing devices are currently available to help a patient take the right medication at the correct time. However, besides a simple text message if a medication is missed, a caregiver does not have a useful way to monitor their patient's medication.

Designed to be a caregiver companion app that works in conjunction with an existing smart watch app for the patient, mediminder allows caregivers to track medication, send reminders and schedule doctor and refill appoints.

I was provided with data from a contextual inquiry and tasked with turning it into design requirements for a caregiver companion app and patient notification solution. I looked at three competing medication tracking apps to analyze how they addressed the needs of patients and caregivers.
Analyze data
3 services compared

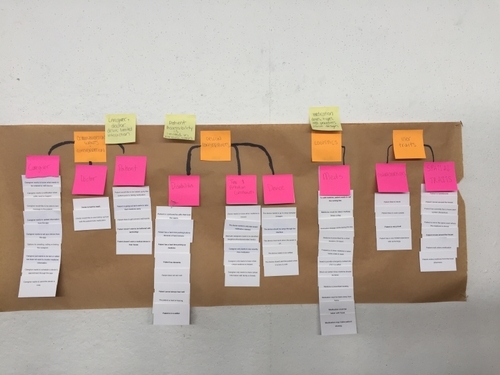
I analyzed the contextual inquiry data via affinity diagram and found the following key takeaways:
1. Patients may have limited experience with technology and varying accessibility needs
2. Patients take varying doses of medication multiple times a day
3. Caregivers want to know when medication has been missed and communicate with the patient and doctor
4. The patient's safety is a top priority
5. Doctors want minimal but pertinent communication
6. Caregivers have varying levels of medical training and knowledge; they may be a family member or a skilled nurse practitioner.

Limited Flexibility
All of these apps allow users to track medication history and receive reminders. However none of them allow full flexibility in scheduling multiple medications at any time and receiving notifications at desired intervals.
Focus on patient
Pilldrill is for both patients and caregivers but Medisafe and Pillsy focus on the patient only. The needs of a caregiver who is caring for someone who cannot manage their own medication are not being met.
After considering the contextual inquiry takeaways and competing apps, I came up with three design criteria:
Targeted Information
Caregivers and doctors have different types of information and communication needs and domain knowledge. Each user group should receive timely desired information specific to their needs.
For example, a caregiver being able to track all medication progress versus a doctor being notified only of a missed critical mediation.
Furthermore, all caregivers should be able to make informed decisions whether they are an adult caring for their elderly parent or a trained nurse practitioner caring for their patient.
Medication Flexibility
Patients have endless combinations of pill doses and time windows with which they need to take medication. Users need to track and be reminded of their doses in any combination and time frame.
Patient Safety
The solution should enable caregivers and doctors to help ensure patient safety when managing their medication digitally.
After creating a stakeholder map to get an idea of flow of information, I used pen and paper to brainstorm user flows and app architecture. Much of the information involves medication and the patient, so there were many multiple ways to group information and the surrounding tasks. I did not think there were enough tasks to perform a card sort so I wireframed two app structures and got feedback.

Primary Tasks
In the first iteration, I split the navigation into five high level tasks and views: the patient, reminders, medication history, location and contacts. I wanted to get a sense of where users expected to find information that overlapped such as the patient's current medication and history or their reminders.

Regrouping information
For the next iteration, I reconsidered common use cases and focused on regrouping overlapping information in the navigation bar and emphasized different primary tasks such as scheduling an appointment over locating a patient.
I asked peers and potential users about both prototypes and their expectations on information organization given various use cases.
Multiple ways to view same information
In the second iteration, participants expected that both the pill slider on the patient page and the history overview on the medication page would allow expand to let them view a more detailed medication history.
Doctor Communication
Users valued the ability to schedule an appointment with a doctor in app but not a shortcut to call them. Doctors were perceived as busy and hard to reach and prefer the system to automatically notify the doctor if a critical medication is missed instead of the caregiver.
Medication Doses and Reminders
Participants associated medications and reminders together since patients receive a reminder for every dose they take throughout the day.
Locating the Patient
Locating the patient was viewed as a secondary task associated with the parent that would be used in case of emergency. It helped promote safety but was not expected to be used very often.
I simplified and regrouped information once more into tasks that fell under three high level categories: The patient, medication and appointments.


Patient Updates
On the home page, caregivers view updates related to the patient: medication progress, missed doses and upcoming appointments.
Secondary tasks include updating patient contact info, locating them or adding another patient.
Schedule appointments
Caregivers can view and schedule appointments wit participating doctors.


Suggested Times
When adding a new medication, the app suggests optional time intervals based on the patient's existing medication schedule.
Groups
Medications taken at the same time are automatically grouped into one medication dose and reminder. Caregivers can name these groups to make them more recognizable.

I decided that prototyping both the passenger app interaction and Uber interaction were feasible and within the scope of my project. Prototyping a realistic version of the reimagined luggage lockers would have taken up too much time for a limited return. Using an existing vertical cabinet and paper would provide enough context to users so that they could provide feedback during a test interaction.
To evaluate usability of the companion app, I asked 5 participants to complete the following four tasks and think aloud as they do them:
1. View your patient's medication progress
2. Add a new medication
3. Schedule a new doctors appointment
4. Look at your patient's medications for tomorrow
Meaningful Text
When looking at their patient's daily progress card, participants weren't sure if "33% on track" meant they've taken 33% of their medication for the entire day or if they've only taken 33% of their scheduled doses so far, missing a few of their doses. I changed the text to say "33% adherence" to the daily schedule so far.

Scheduling Medication Times
Participants liked the suggested interval times when scheduling a medication so they could easily group them and didn't have to do as many mental calculations.
Information Hierarchy
If a medication was missed, participants wanted to see a card for this before seeing their patient's daily progress. I moved it to the top.

Doctor Participation
The doctor side of the interaction was outside of my scope. However, they need a way to receive critical notifications and a portal that allows the companion app to work with their scheduling system.